Stavolta non parliamo del sito di un cliente, ma proprio del nostro. Già da mesi la grafica e la navigabilità non ci soddisfacevano appieno e quindi abbiamo deciso di realizzare un nuovo sito web molto più dinamico, colorato ed esaustivo.
Volevamo un sito web che spiegasse chi siamo e come lavoriamo, dando grande valore a tutti i macro e micro servizi che caratterizzano la nostra agenzia e mettendo in evidenza i progetti che ci hanno dato più soddisfazioni.
Ma com'è nato?
Dall'ideazione alla prima moodboard del sito
Siamo partiti dall'idea di voler dare un nuovo volto al nostro sito, rendendolo più fresco, più informativo e maggiormente ricercabile sui motori di ricerca. Grazie all'aiuto di Figma, uno strumento software per la progettazione dei siti web, abbiamo iniziato a creare il nuovo website.
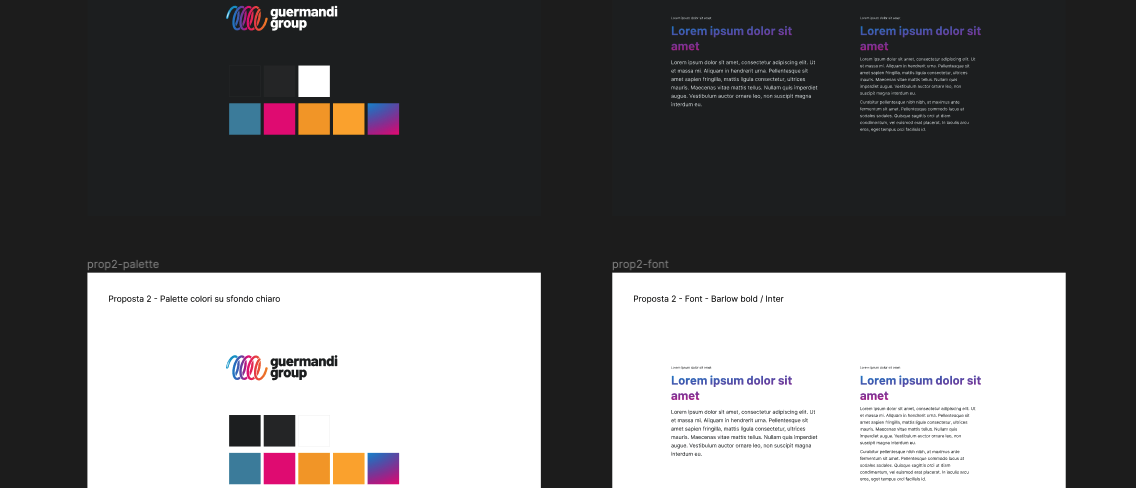
Come primo step con gli sviluppatori e i grafici abbiamo realizzato una moodboard, o tavola d'ispirazione, ovvero un collage di immagini, colori, texture, parole e altri elementi visivi che servono a comunicare l'atmosfera e lo stile desiderati per un progetto.
Le due ipotesi che erano state prodotte, molto contrastanti fra loro, di cui una più scura mentre l'altra molto più chiara, hanno portato alla scelta di un design più minimalista, ma molto colorato.

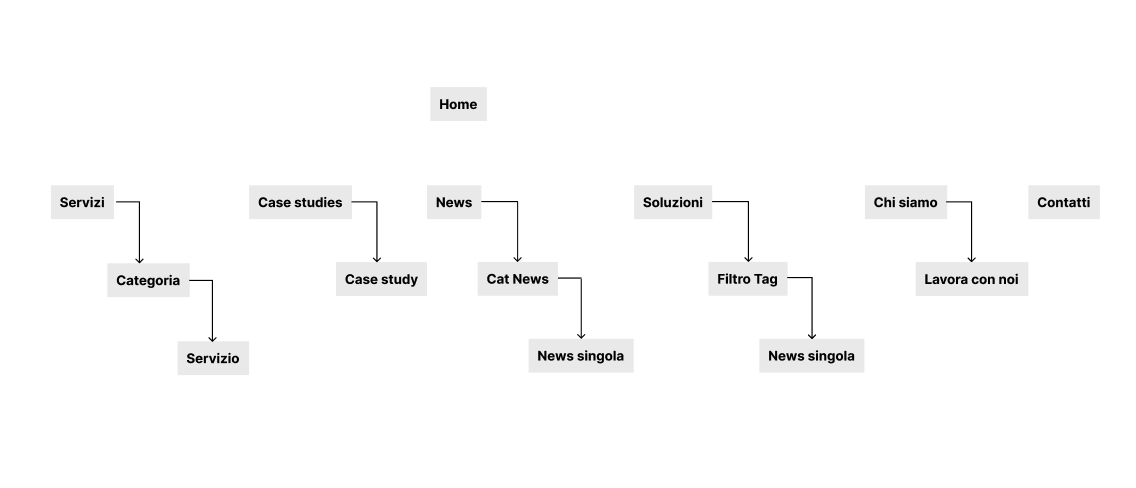
La sitemap del nuovo sito
Una volta definita l'identità grafica generale siamo andati verso l'impostazione strutturale del sito. Abbiamo prima impostato la sitemap, dove è stata definita la gerarchia delle diverse pagine del sito e quello che sarebbe diventato il menu principale.

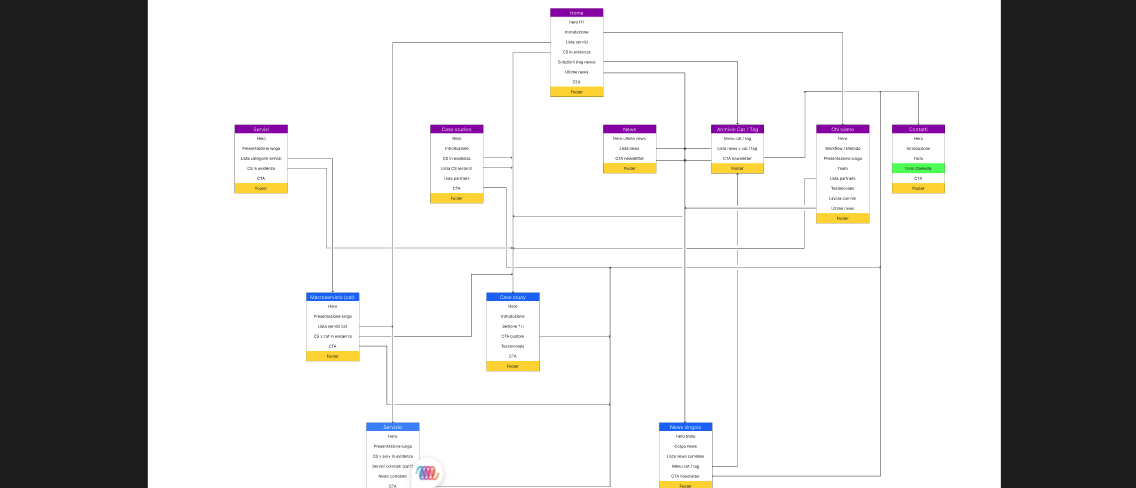
L'architettura informativa
Una volta approvata da tutti la sitemap è iniziata la progettazione dell'architettura informativa, ovvero la delineazione della struttura generale e dell'organizzazione dei contenuti.
In questa fase abbiamo definito il percorso ideale dell'utente sul sito andando anche già a pensare a quelli che sarebbero stati i diversi contenuti che lo avrebbero popolato. Fondamentale in questa fase l'analisi delle parole chiave che volevamo rendere fondamentali nel sito. Fin dalla progettazione quindi, il SEO è stato uno degli obiettivi principali del sito.

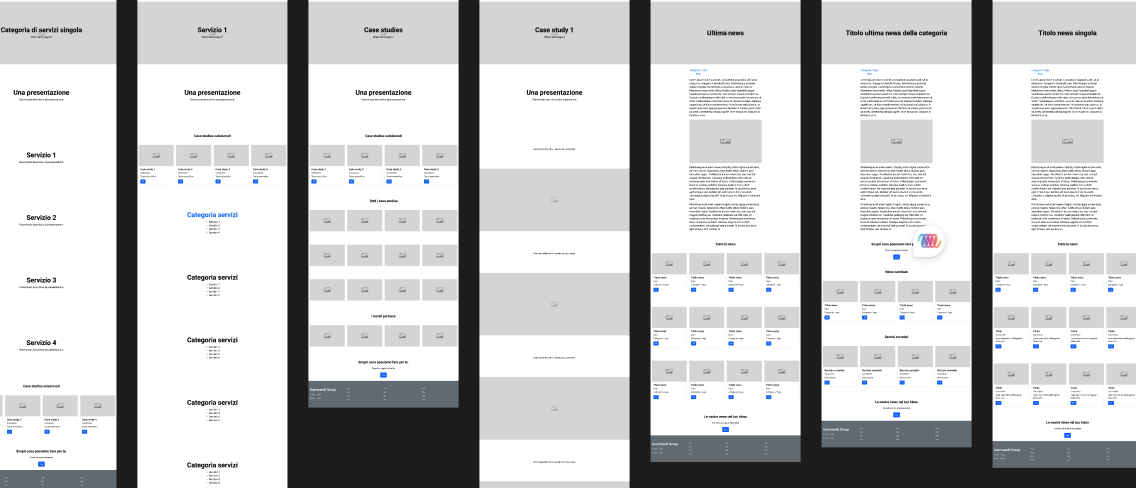
Progettazione del wireframe e della stylebaord
Dopo aver impostato la struttura di base, abbiamo impostato il wireframe del nostro sito, ovvero una rappresentazione visiva schematica della struttura e del layout, una bozza a bassa fedeltà che non include dettagli grafici o di design, ma si concentra sulla disposizione degli elementi e sulla loro funzionalità.

Si è passati poi alla creazione della styleboard, uno strumento di progettazione che serve a definire lo stile visivo di un sito web, una sorta di collage digitale che include elementi come:
- Colori: La palette di colori che verrà utilizzata nel sito web.
- Tipografia: I font che verranno utilizzati per i titoli, i testi e i pulsanti.
- Immagini: Lo stile di immagini che verrà utilizzato nel sito web.
- Grafica: Eventuali elementi grafici che verranno utilizzati nel sito web.

Prototipi, produzione in staging e messa online del nuovo sito web
L'ultima fase è iniziata con la creazione di un vero e proprio prototipo funzionante di una o più pagine del sito. La fase di prototipazione si consolida su tre obiettivi principali:
- Aggiungere interattività: Si possono collegare le diverse pagine del sito web e aggiungere funzionalità come hover, click e scroll.
- Incorporare animazioni: Si possono aggiungere animazioni per rendere il prototipo più fluido e accattivante.
- Condividere e testare: Il prototipo può essere condiviso con il team di progettazione e il cliente per ricevere feedback e testarne l'usabilità.
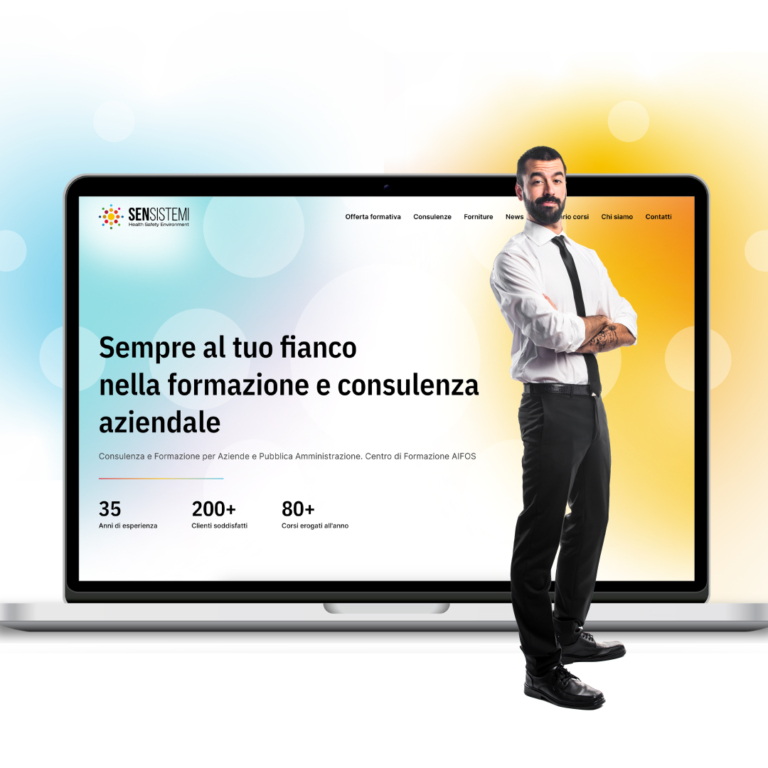
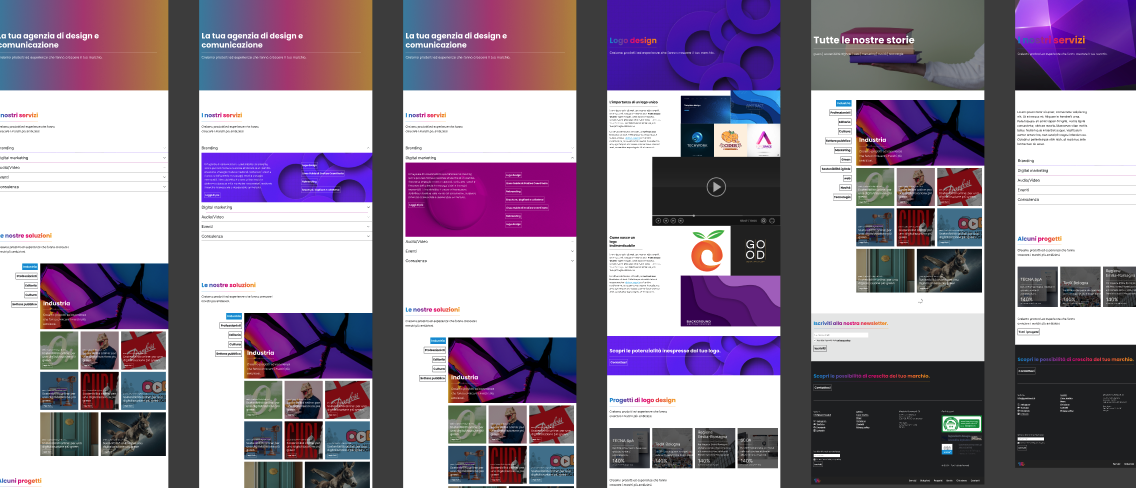
Una volta che il prototipo è stato terminato e validato in tutte le sue parti siamo partiti con la creazione del sito web su un server staging, visibile solo all'agenzia, così da poterlo costruire senza che il sito attualmente online venisse nascosto o che gli utenti vedessero il lavoro in atto. Quando anche il sito in staging, sia nella sua forma web che mobile, è stato concluso, è stato possibile metterlo online visibile a tutti. In ultimo sono stati effettuati gli ultimi "ritocchi" estetici, strutturali, di contenuto e legati al SEO che hanno reso il sito come lo vedete ora.
Queste e molte altre piccole azioni di progettazione sono alla base della nostra conoscenza ed esperienza sul mondo del web.
Navigate il nostro sito e sappiateci dire cosa ne pensate!
E se anche voi avete bisogno di una rinfrescata del vostro sito web, venite a parlarcene!